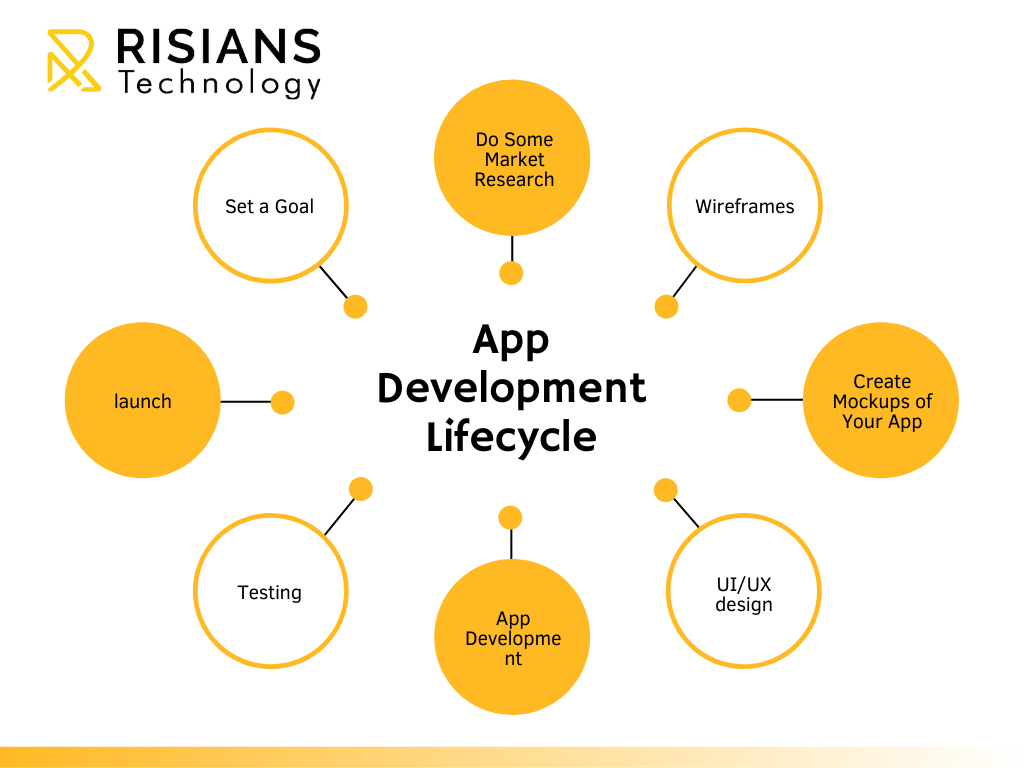
Risians Technology STEP-BY-STEP PROCESS: MOBILE APP DEVELOPMENT LIFECYCLE.
Being a mobile app development company, we are highly experienced for more than a decade in developing many mobile applications on Android and iOS platforms. Developing an app is not a tough task but it involves the step-by-step procedure. Each step should be performed with smartness. Every effort will be counted at the time whenever the users will open the app. The app making process can be a success only when both sides work together. The development team needs your input before creating an app and your information about their progress.
How To Build An App:
Step 1: Set a Goal - Step away from any form of technology and get out a pen and paper and define what it is you want to accomplish. The starting line in the app development word is a pen and paper, not complex coding and designing. Ask and answer the following questions:
- What exactly do you want your app to do?
- How are you going to make it appeal to users?
- What problem is it going to solve?
- How will it simplify life for people?
- How will you market your app?
Setp 2: Do Some Market Research - Market research is often skipped by app developers, even though it’s an important part of making an app. You can save yourself time and effort down the line by doing research up front.
Before you make an app, you want to know if your app idea is viable. You’re asking questions like:
- What are alternative apps and competitors in the marketplace?
- What do potential customers want? What are their needs and desires?
- How much should I charge for my app? What’s a good business model?
Doing market research before you make your app can save you from making a lot of mistakes early on. You validate assumptions and assess the needs of potential customers.
Step 3: Wireframes - Most of the professional designers, as well as developers, are known to begin the mobile app development process by drawing a rough sketch on paper first. Wireframes are regarded as crucial forms of digital sketches that are essential for app designing. Wireframes can be defined as conceptual layouts that are known for imparting the necessary structure to the app. Wireframes also go by the name “low-fidelity mockups.
When you are making use of the wireframes, the ultimate motive is to focus on the overall aesthetics as well as the structure of the mobile-based app. While there is no focus on the color scheme or style used, wireframes are known to focus entirely on maximizing the user experience. As a mobile app developer, you can analyze that the creation of wireframes is simpler and highly cost-effective for your business. The best part is that you can keep editing or iterating the wireframes during the entire mobile app development lifecycle.
Step 4: Create Mockups of Your App - It’s best to make mockups before you start to build the app. A mockup is a rough sketch of your app’s layout, user interfaces (UIs) and flow. , or high-fidelity designs, are the final renderings of your app’s visual design. Mockups are created by applying your style guide on to the app wireframes. As your app’s design begins to finalize, expect further modifications to its information architecture, workflow, and aesthetics. Adobe Photoshop is the most popular tool for creating high-fidelity mockups.
Step 5: UI/UX design - Before starting to prepare initial app designs, we sent you a questionnaire that helps us in knowing your preferences. It consists of questions like.
- Questions we ask our clients
- Which color would you prefer for your app?
- Basic preferences for color and fonts
- Which apps do you like?
Tools our UI/UX designers use
According to your taste, we make sample screens using mobile app design tools like
- Adobe XD
- Sketch
- Adobe Photoshop
Step 6: App Development - Planning remains an integral part of this phase in the mobile app development process. Before actual development/programming efforts start, you will have to:
- Define the technical architecture,
- Pick a technology stack, and
- Define the development milestones.
- A typical mobile app project is made up of three integral parts: back-end/server technology, API(s) and the mobile app front-end.
Back-End/Server Technology
This part includes database and server-side objects necessary for supporting functions of your mobile app. If you are using an existing back-end platform, then modifications may be needed for supporting the desired mobile functionality.
API
An Application Programming Interface (API) is a method of communication between the app and a back-end server/database.
Mobile App Front-End
The front-end is the native mobile app an end-user will use. In most cases, mobile apps consist of interactive user experiences that use an API and a back-end for managing data. In some cases, when an app needs to allow users to work without internet access, the app may utilize local data storage.
You can utilize almost any web programming language and databases for the back-end. For native mobile apps, you have to choose a technology stack required by each mobile OS platform. iOS apps can be developed using Objective-C or Swift programming language. Android apps are primarily built using Java.
There is more than one programming language and technology stack for building mobile apps —the key is picking a technology stack that is best suited for your mobile app.
Mobile technologies advance much faster with new versions of mobile platforms. Furthermore, new mobile devices are released every few months. With platforms and devices rapidly changing, agility is essential for building mobile apps within timelines and budgets. If time-to-market is a priority, use an agile development approach. This approach supports frequent software releases with completed functionality. Defining development milestones as part of the agile development plan supports developing your mobile application in iteration.
As each development milestone completes, it is passed on to the app testing team for validation.
Step 7: Testing - As a business owner or mobile app developer, it is essential to perform the in-depth QA (Quality Assurance) testing for the best outcomes. During the testing phase, you are expected to check each & every aspect of the app based on various factors like the performance of the app, page loading time, speed, ease of navigation, and so more. For comprehending the results of mobile app development, you are required to prepare the test cases that make the application highly functional and secure. The respective test cases of the app are known to check each & every of the mobile app development process.
Test cases are also utilized for recording the individual test results for ensuring the quality of the software application while fixing the errors (if any). The best practice for testing the software application is through the involvement of testing in the Analysis & planning stages of app development.
Different types of testing mechanisms are:
- User experience testing
- Functional testing
- Performance testing
- Security testing
- Device & platform testing
We hope our App development process or lifecyle will help you alot in making mobile application. If you are looking for app development service and need any assistance ragerding app and web development then feel free top conact us our development expert would be happy to assist you.